obs-shaderfilter滤镜
obs-shaderfilter滤镜
前篇
在obs原生滤镜的基础上还增加了特别多种滤镜效果,大大增强了滤镜的功能性
这个就很好玩了, 可以自定义 fragment 着色器
- OBS高级教程-插件篇(7)- shaderfilter - https://zhuanlan.zhihu.com/p/144379657
使用方式
解压直接覆盖带 obs 安装目录, 然后重启 obs

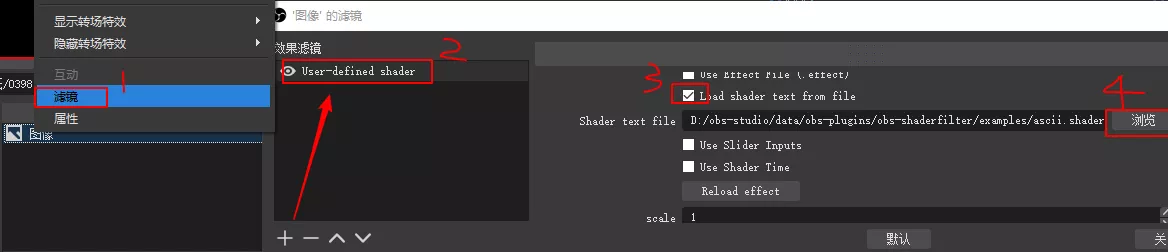
添加滤镜效果 user-defined shader
勾选 load shader text frome file, 使用 shader 文件的形式 (方便自定义写 shader 代码)
使用的文件有两种: shader 和 effect 文件
shader 文件. (只有 片段着色器)
选择 预设/自定义 shader 代码, 在插件目录
%OBS_ROOT%\data\obs-plugins\obs-shaderfilter\examples
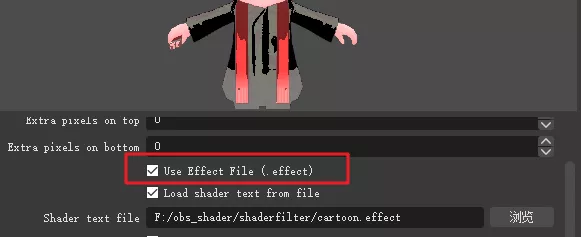
effect 文件. (顶点着色器 和 片段着色器)
需要勾选 use effect file

自定义 shader
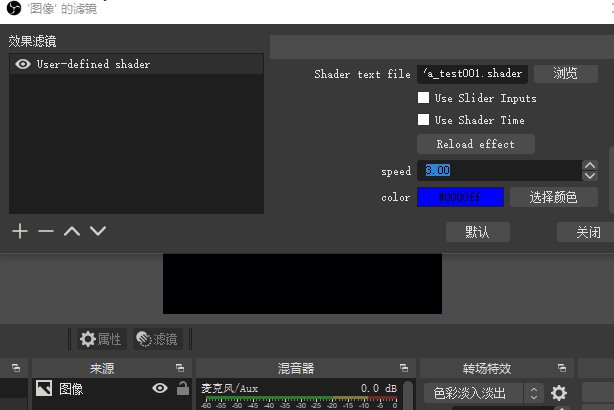
新建一个 shader 文件, 如: a_test001.shader
1
2
3
4
5
6
7
8
9
10uniform float speed = 0.5;
uniform float4 color = { 0.1, 0.3, 0.1, 1.0 };
uniform string notes = "备注: hello"; // 用来备注
float4 mainImage(VertData v_in) : TARGET
{
float t = elapsed_time * speed; // elapsed_time 内置的 time 增变量
return float4(color.r, color.g, color.b, (1 + sin(t)) / 2);
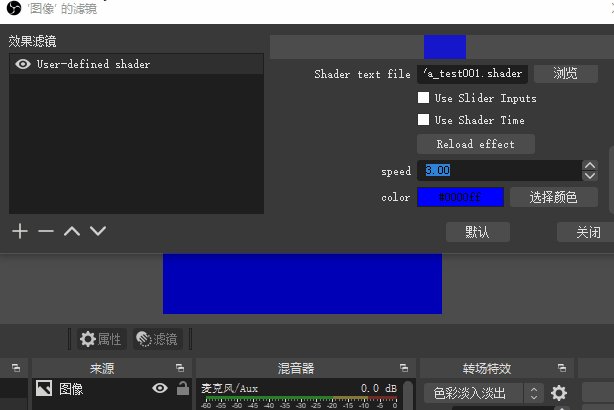
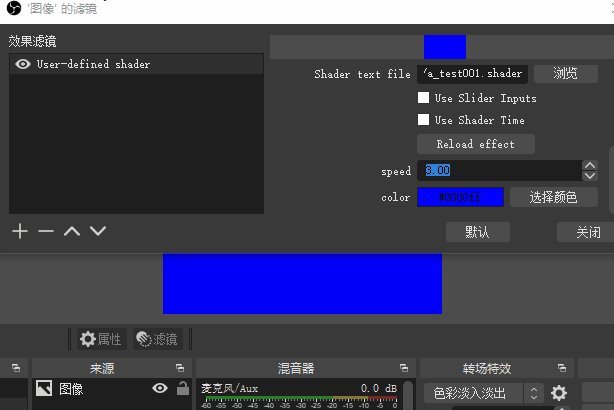
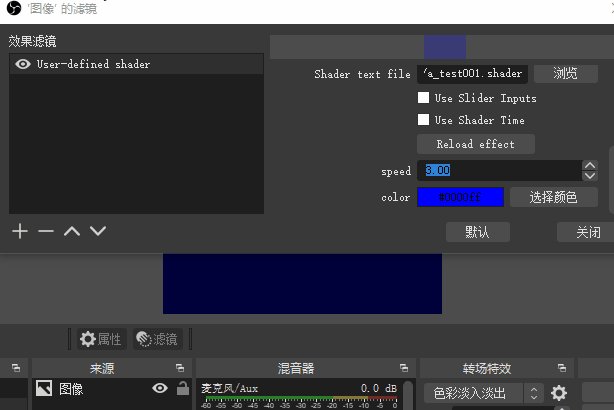
}- 只是简单的将 color 显示出来, 并用 speed 修改 alpha 值.
选择这个 shader 就可以看到效果.

uniform会显示到 ui 面板的 reload effect 按钮之下 , 让用户可以自定义输入变量值. 其他的输入可以参照 examples 里面的代码来写.
自定义 effect
- 暂无