creator-Facebook登录接入
creator-Facebook登录接入
前篇
- 快速入门: https://developers.facebook.com/docs/javascript/quickstart
- 获取登录有其他信息 - https://developers.facebook.com/docs/reference/javascript/FB.login/v16.0
接入流程
准备好一个 https 的站点
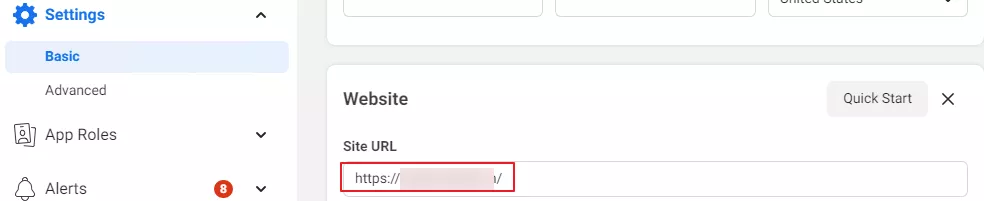
添加 网页平台, 并加入站点 url

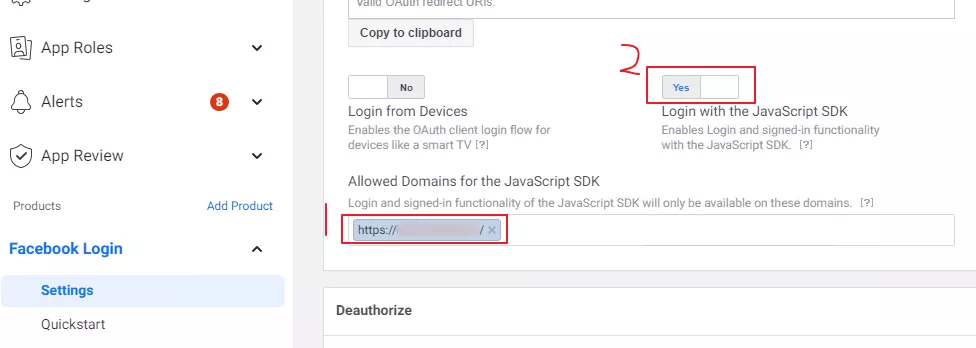
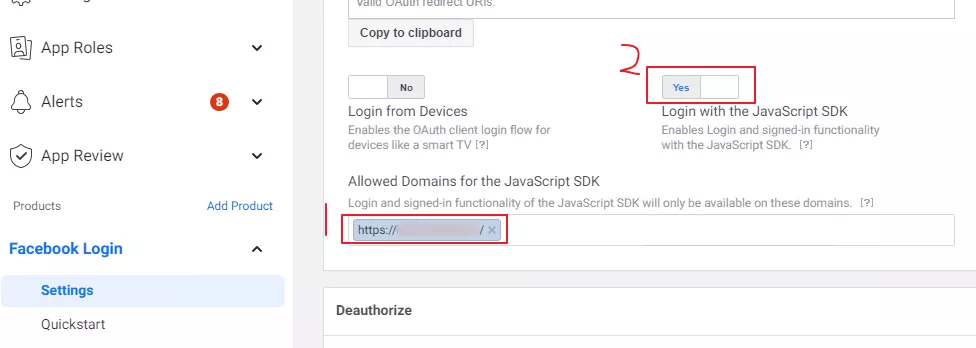
填写允许的域名, 并打开 jssdk 登录

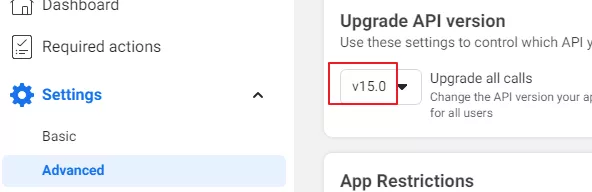
查看 api 版本

html 接入 jssdk
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
<html>
<head>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : "asdasdasd", // 填入 app id
cookie : true,
xfbml : true,
version : 'v15.0' // 填入 api 版本
});
FB.AppEvents.logPageView();
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
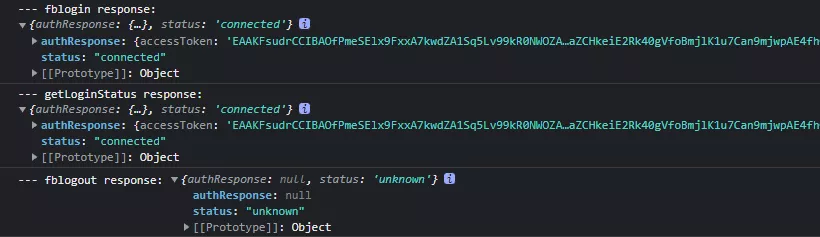
function fblogin() {
FB.login(function (response) {
console.log("--- fblogin response:", response)
});
}
function fblogout() {
FB.logout(function(response) {
console.log("--- fblogout response:", response)
});
}
function getLoginStatus() {
FB.getLoginStatus(function(response) {
console.log("--- getLoginStatus response:", response)
});
}
}
</script>
</head>
<body>
<button type="button" onclick="fblogin()">fblogin</button>
<button type="button" onclick="fblogout()">fblogout</button>
<button type="button" onclick="getLoginStatus()">getLoginStatus</button>
</body>
</html>相关日志

踩坑
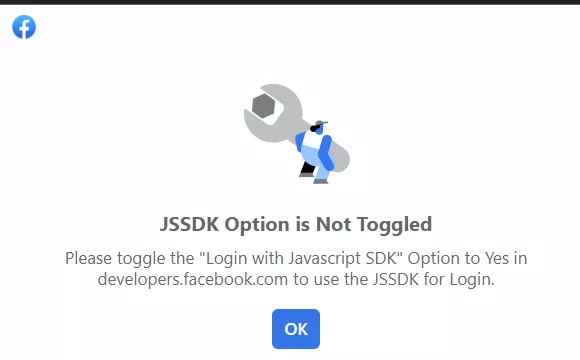
未打开 使用 js sdk 登录
报错:
JSSDK Option is Not Toggled
解决办法: 填写允许的域名, 并打开 jssdk 登录