wechat-小程序web-view与网页交互
wechat-小程序web-view与网页交互.
官方api说明文档: https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
前置物料
- 启动好一个网页服务. 比如: http://localhost/SimpleThreeJsExample/index-wx.html
步骤
在Pages下 新建一个 小程序页面. (四件套)

web001.wxml
1
2
3<view class="container">
<web-view src="{{myWebUrl}}" bindmessage="msgHandler"></web-view>
</view>- myWebUrl: 在程序上动态设置的目的 网页地址
- msgHandler: 处理网页返回的信息
web001.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31import { gLog } from '../../src/module/log/Logger.js'; // 我自己封装的日志
Page({
data: { // 初始化 web001.wxml 中的初始数据
myWebUrl: ""
},
onLoad: function (options) {
gLog("--- web001 onLoad")
let toWebArgs = {
arg1: "hello",
arg2: 1234,
}
let url = `http://localhost/SimpleThreeJsExample/index-wx.html?arg1=${toWebArgs.arg1}&arg2=${toWebArgs.arg2}`
this.setData({ myWebUrl: url }); // 动态设置 url
},
/**
* 用户分享时可获取当前<web-view/>的URL,即在onShareAppMessage回调中返回webViewUrl参数。 console.log(options.webViewUrl)
*/
onShareAppMessage: function (options) {
gLog("--- web001 onShareAppMessage, options:", options)
},
// 网页向小程序 postMessage 时,会在特定时机(小程序后退、组件销毁、分享)触发并收到消息。e.detail = { data }
msgHandler: function(args) {
// gLog("--- web001 msgHandler", args)
gLog("--- web001 msgHandler", args.detail)
},
})
网页 index-wx.html 引入 jweixin-1.3.2.js.
1
2
3
4hello world
<!-- for 微信小程序 web-view -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
<script type="text/javascript" src="asset/js/wx/wx-logic.js"></script> <!-- 自定义逻辑代码 -->wx-logic.js. 逻辑代码都丢到里面.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43console.log("--- wx-logic ok")
document.querySelector('#redirect').addEventListener('click', () => {
wx.miniProgram.redirectTo({ // 调用小程序api
url: '../index/index'
})
// wx.miniProgram.navigateBack({
// delta: 1
// })
}, false);
// 获取网络参数
function GetRequest() {
var url = location.search; //获取url中"?"符后的字串
var theRequest = new Object();
if (url.indexOf("?") != -1) {
var str = url.substr(1);
strs = str.split("&");
for(var i = 0; i < strs.length; i ++) {
theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]);
}
}
return theRequest;
}
var args = GetRequest();
console.log("--- args", args)
args.webData = "world" // 随便增加点web的数据
// 向小程序发送信息
wx.miniProgram.getEnv(function (res) {
console.log(res.miniprogram) // true
if (res.miniprogram) {
wx.miniProgram.postMessage({ data: args, args: args })
console.log("asdasdasd")
} else {
console.log("just support wx")
}
})
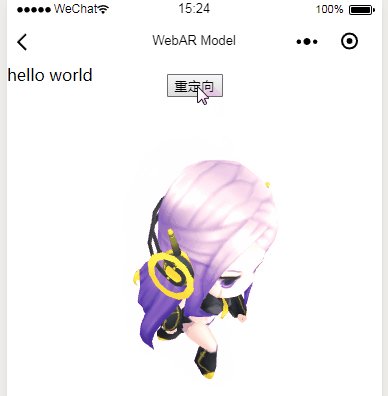
// TODO: 直接显示模型
const threeHelper22 = new ThreeHelper();
threeHelper22.loadObject('asset/model/aaa002.fbx');
测试.
内网测试. 在小程序工具中 需要勾选 不校验 业务域名 验证

外网: TODO:
运行

参考
- https://blog.csdn.net/laishaojiang/article/details/82181952
- https://blog.csdn.net/qq_37235231/article/details/82053062
ps
小程序中暂时不能输出 网页端 的log.
fixed: 可以通过
alert("--- 加载模型: name:" + args.name)把日志在开发工具中显示出来