wechat-小程序入坑
wechat-小程序入坑
前篇
- 小程序开发文档 - https://developers.weixin.qq.com/miniprogram/dev/index.html?t=18101612
- 小程序api - https://developers.weixin.qq.com/minigame/dev/document/media/canvas/createCanvas.html
- 网页接入 jssdk 文档: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
js引入 promise async await
小程序开发中由于 es6 至少 ios 9.1 不支持,所以如果已经在项目中使用了较多了es6或必须使用es6,则需要勾选 es6 转 es5,才能解决前述兼容问题。但若有使用 async await 会报 regeneratorRuntime is not defined 错误。解决方法如下:
- 下载 facebook 的 regenerator 库 - https://github.com/facebook/regenerator
- 取 regenerator-master/packages/regenerator-runtime 目录中的 runtime.js 文件放入你的项目中
- 在你有使用 async await 的文件前面引入这个 runtime.js 文件即可,引入代码如: const regeneratorRuntime = require(‘../../utils/runtime.js’);
webview
是小程序, 不是小游戏, 小程序才能使用 webview, 将自定义域名的网页嵌入到小程序中展示.
内网测试需要勾选 不校验 业务域名 验证

小程序 与 webview 交互
- 参考
问题
- 小程序 插件 中, 禁止使用 webview, 官方解释: https://developers.weixin.qq.com/community/develop/doc/000a641bff08c086b14723a2651400?jumpto=comment&commentid=0006ceac8f43e8a7b347ebce3564
生命周期
页面的生命周期
参考: https://www.jianshu.com/p/0078507e14d3
Page()函数用来注册一个页面。接受一个 object 参数,其指定页面的初始数据、生命周期函数、事件处理函数等。
object 参数说明:
| 属性 | 类型 | 描述 |
|---|---|---|
| data | Object | 页面的初始数据 |
| onLoad | Function | 生命周期函数–监听页面加载 |
| onReady | Function | 生命周期函数–监听页面初次渲染完成 |
| onShow | Function | 生命周期函数–监听页面显示 |
| onHide | Function | 生命周期函数–监听页面隐藏 |
| onUnload | Function | 生命周期函数–监听页面卸载 |

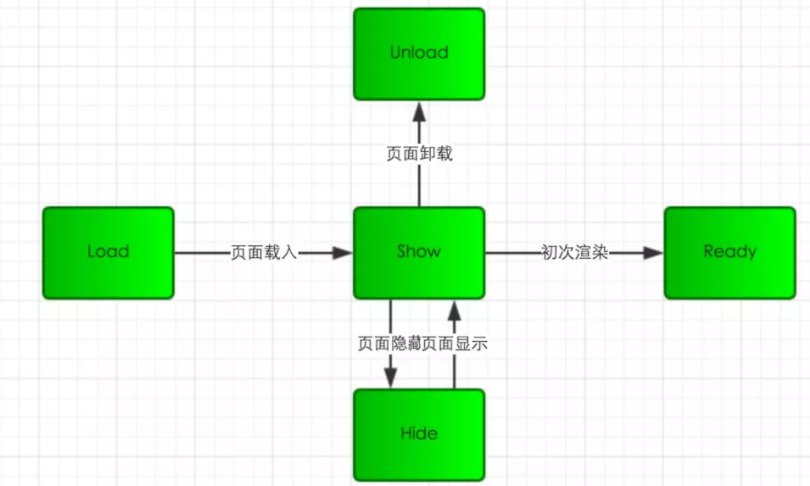
页面的生命周期
- 小程序注册完成后,加载页面,触发onLoad方法。
- 页面载入后触发onShow方法,显示页面。
- 首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
- 当小程序后台运行或跳转到其他页面时,触发onHide方法。
- 当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
- 当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
跳转页面-路由
官方api说明 - https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.html
navigateTo
1
2
3wx.navigateTo({
url: '../index/index'
});生成新页面, 加入堆栈, 走一遍: 旧页 onHide -> 新页 onLoad, onShow, onReady,
redirectTo
1
2
3wx.redirectTo({
url: '../index/index'
})生成新页面, 加入堆栈, 走一遍: 旧页 onUnload -> 新页 onLoad, onShow, onReady,
navigateBack
1
2
3wx.navigateBack({
delta: 2
})返回delta个页, 中间所有的页 按堆栈顺序出栈调用 onUnload, 目的页 onShow
路由-带参数
例如: 从 a页面 -> b页面
1
2
3
4
5
6
7
8
9// a页面跳转
wx.navigateTo({
url: '../web001/web001?key=value&key2=value2',
});
// b页面 onLoad 中可以接收到参数
onLoad: function (options) {
gLog("--- web001 onLoad", options) // object 类型, {key: "value", key2: "value2"}
},- 其他路由api类似, 都可以这样传参 ?key=value&key2=value2
插件
插件开发
参考
使用插件
参考
转发
参考
获取更多转发信息 - https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html
onShareAppMessage - https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html#onshareappmessageobject
显示隐藏控件
1. 通过 wx:if 控制 (正确姿势)
xxx.wxml 文件中的加入判断逻辑, true:显示, false:隐藏
1
2
3<view class="btn-area-show" wx:if="{{isBtnShow}}">
...
</view>xxx.js 逻辑文件中 动态设置 占位符值
1
2this.setData({ isBtnShow: false });
this.setData({ isBtnShow: true });
2. 通过样式控制
- xxx.wxss 文件中分别定好显示隐藏的样式
1 | .btn-area-show{ |
xxx.wxml 文件中动态获取样式
1
2
3<view class="{{btnClass}}">
...
</view>xxx.js 逻辑文件中 动态设置 占位符值
1
2this.setData({ btnClass: "btn-area-show" });
this.setData({ btnClass: "btn-area-hide" });
loading 菊花
- 使用官方loading组件即可. xxx.wxml 文件直接使用
1 | <loading wx:if="{{isLoadingShow}}">识别中...</loading> |
xxx.js 逻辑文件中 动态设置 占位符值
1
this.setData({ isLoadingShow: true });
提示框
参考: https://blog.csdn.net/hedong_77/article/details/54948537
有三种可以做提示框
wx.showToast

wx.showModal

wx.showActionSheet

采坑
微信开发工具小程序开发预览按钮不能点击提示游客模式无法使用本功能???
删除项目, 重新添加即可.
参考: https://developers.weixin.qq.com/community/develop/doc/2536993b261da576febfdf8201b5a822
TODO:
- 外网环境
- 测试 web-view
- 尝试将识别嵌入进去