unity-与js交互
unity-与js交互
前篇
- 官方
- Unity-WebGL与html页面相互调用 - https://blog.csdn.net/weixin_38484443/article/details/116018393
流程
定义 js 函数
在 Assets/Plugins/WebGL 目录下创建一个 .jslib 结尾的文件, 如: mylib.jslib

内容
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41mergeInto(LibraryManager.library, {
// 无返回值
Func001: function(jsonBts, funcBts) {
var jsonMsg = UTF8ToString(jsonBts) // 解码, 形参传过来的需要用 UTF8ToString 将字节数组转成 js 中的字符串
var funcKey = UTF8ToString(funcBts) // 官方文档 Pointer_stringify 已弃用, 改成 UTF8ToString
window.alert(funcKey)
console.log("--- funcKey:", funcKey)
console.log("--- jsonMsg:", jsonMsg)
},
// string 返回值
Func002: function(jsonBts, funcBts) {
var jsonMsg = UTF8ToString(jsonBts)
var funcKey = UTF8ToString(funcBts)
console.log("--- funcKey:", funcKey)
console.log("--- jsonMsg:", jsonMsg)
var returnStr = jsonMsg + ", From js!" // 编码, 字符串返回值, 需要将 js 中的字符串转成字节数组
var bufferSize = lengthBytesUTF8(returnStr) + 1;
var buffer = _malloc(bufferSize);
stringToUTF8(returnStr, buffer, bufferSize);
return buffer;
},
// 调用 unity 函数
Func003: function(jsonBts, funcBts) {
var jsonMsg = UTF8ToString(jsonBts) // 解码
var funcKey = UTF8ToString(funcBts)
console.log("--- funcKey:", funcKey)
console.log("--- jsonMsg:", jsonMsg)
var returnStr = jsonMsg + ", From js!"
window.unityInstance.SendMessage("GameMgr", "OnNativeCall", returnStr) // go 名字, go 身上挂着的组件的 方法名, 后面就是方法参数
},
});- Func003 中用 window.unityInstance 而不是官方文档中的 unityInstance, 因为这个实例对象是不存在的, 会报错:
ReferenceError: unityInstance is not defined, 所以解决办法是在 unity 初始化完后挂载 window 这个全局变量上 在模板 index.html 文件中, 找到 createUnityInstance 方法创建完实例后挂到 window 上 (参考: https://home.gamer.com.tw/artwork.php?sn=5283743)1
2
3
4
5
6createUnityInstance(canvas, config, (progress) => {
progressBarFull.style.width = 100 * progress + "%";
}).then((unityInstance) => {
window.unityInstance = unityInstance; // 加上这行代码, 挂到 window 上
loadingBar.style.display = "none";
...
- Func003 中用 window.unityInstance 而不是官方文档中的 unityInstance, 因为这个实例对象是不存在的, 会报错:
定义 csharp 调用 js 方法的函数
1
2
3
4
5
6
7
8
9
10public class PlatformWebGL : MonoBehaviour {
[]
public static extern void Func001(string jsonMsg, string funcKey);
[]
public static extern string Func002(string jsonMsg, string funcKey);
[]
public static extern void Func003(string jsonMsg, string funcKey);
}定义 js 调用 csharp 的行数
1
2
3
4
5public class Test : MonoBehaviour {
public void OnNativeCall(string data) {
LogUtil.D("--- OnNativeCall, msg: {0}", data);
}
}- 这个组件挂在 go 名为 GameMgr 的对象上, 因为 js 调用函数是指定了这个 go 名和方法
done. 测试代码
1
2
3
4
5
6
7
8#if !UNITY_EDITOR && UNITY_WEBGL
PlatformWebGL.Func001(funcKey, jsonMsg);
string retMsg = PlatformWebGL.Func002(funcKey, jsonMsg);
LogUtil.D("--- retMsg: {0}", retMsg);
PlatformWebGL.Func003(funcKey, jsonMsg);
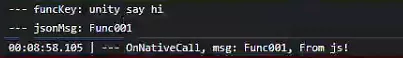
#endif结果:

踩坑
找不到方法
报错:
error: undefined symbol: Func001 (referenced by top-level compiled C/C++ code)原因: csharp 有定义 Func001 方法, js (也就是 .jslib 文件中) 没定义对应的方法, 导致链接失败
方法不匹配
- 报错:
null function or function signature mismatch - 原因: csharp 和 js 中的方法定义不匹配, 形参不一致 or 返回值不一致
未知错误
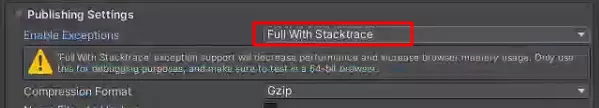
如果遇到一些位置错误, 就打开调用栈 (虽然打包的时间长点, 但看错误很有效)

不能在组件实例化的时候调用 js
报错:
f0e5f017-af7e-4ec8-b921-6103299ae401:3 Uncaught TypeError: Cannot read properties of undefined (reading 'xxx')xxx 就是调用的 js 方法
解决办法: 将调用的时机放到 start 函数内
```csharp
public class PlatformWebGL : MonoBehaviour {void Awake() { // 不能放在这里调用 } void Start() { // 不知道为啥一定要第一帧开始前才能调用 native#if !UNITY_EDITOR && UNITY_WEBGL
// native Dictionary<string, string> args = new Dictionary<string, string>(); args.Add("objName", gameObject.name); args.Add("callFnName", "OnNativeCall"); args.Add("callPerFnName", "OnNativePersistCall"); SetupPlugin(JsonMapper.ToJson(args), "");#endif
}}