unity-贴图压缩格式
unity-贴图压缩格式
前篇
- 各平台的推荐、默认和支持的纹理压缩格式 - https://docs.unity3d.com/cn/2018.4/Manual/class-TextureImporterOverride.html
- 现在支持ASTC手机市场份额是多少? - https://answer.uwa4d.com/question/5a6700517daacf4c7ff04918
- Unity移动平台贴图格式总结 - https://zhuanlan.zhihu.com/p/366436672
- 移动平台纹理压缩格式选择 - https://segmentfault.com/a/1190000022217999
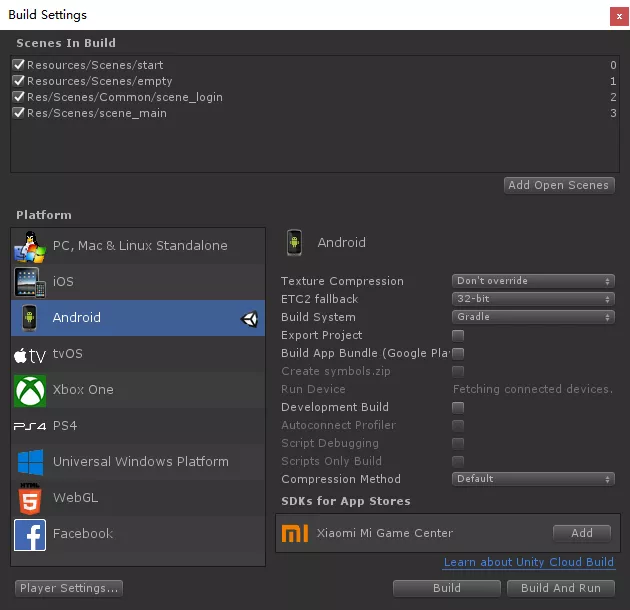
unity 默认压缩格式
先看结论: https://blog.csdn.net/Czhenya/article/details/116942231
贴图导入unity后会自动设置成压缩格式,它会先判断贴图是否有透明通道。
Android:不带透明通道压缩成ETC1,带透明通道压缩成ETC2,不被4整除的回退到RGBA32
IOS: 不带透明通道压缩成RGB PVRTC,带透明通道压缩成RGBA PVRTC ,不是2的整数次幂回退到RGBA32
opengl es 贴图最大尺寸
- Supporting 4096x4096 textures on different devices - https://forum.defold.com/t/supporting-4096x4096-textures-on-different-devices/11683
查看 资源大小
先切到对应平台

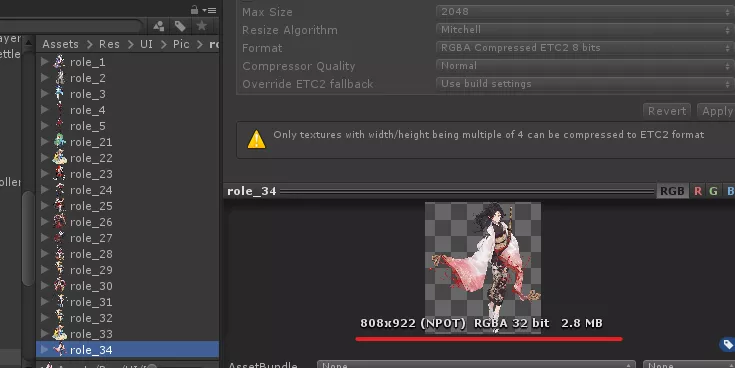
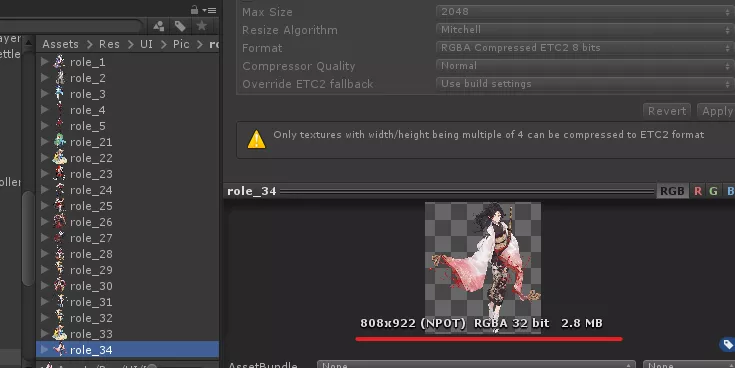
选中资源就可以看到大小

查看 AssetBundle 打包资源大小
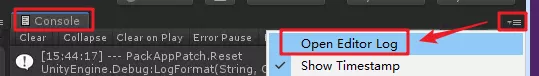
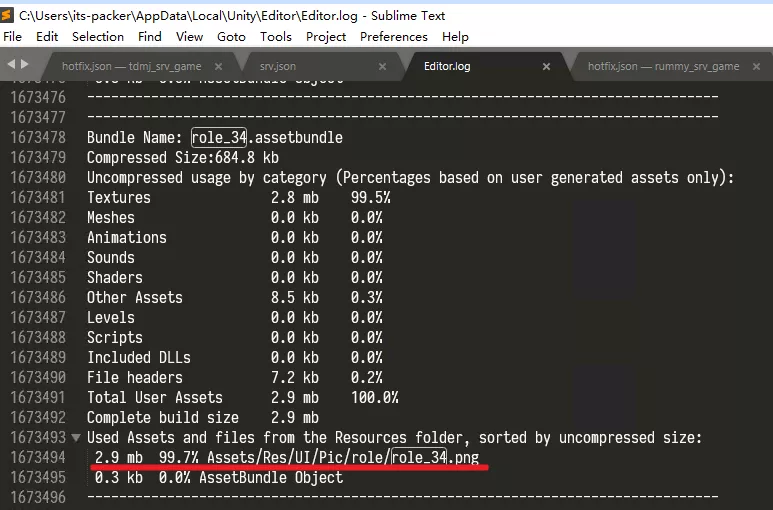
打完 ab 可以在 editor log 中查看打包进去的资源大小
在 console 中可以 open editor log

比如查看一个 not pot 资源, 也就是会退回到 RGBA32
编辑器 中

editor log 中

- 与 editor 中查看的大小一致
Android
- 略
astc 支持调研
- 支持
- Redmi 6
- OnePlus 7
- OPPO A3s
- 模拟器
- 雷电
- 夜神 7.0.0.8 (需要手动设置 astc 支持)
- 不支持
- a
iOS
官方建议
- 各平台的推荐、默认和支持的纹理压缩格式 - https://docs.unity3d.com/cn/2018.4/Manual/class-TextureImporterOverride.html
iOS 和 tvOS
对于使用 A8 芯片 (2014) 或以上的 Apple 设备,ATSC 是 RGB 和 RGBA 纹理的推荐纹理压缩格式。这种格式允许您在粒度级别对纹理质量和大小进行选择:从 8 位/像素(4x4 块大小)开始直至 0.89 位/像素(12x12 块大小)。 如果需要支持旧设备,或者您想要额外的 Crunch 压缩,从 A7 芯片 (2013) 起的 Apple 设备支持 ETC/ ETC2 格式。 对于更旧的设备,需要使用 PVRTC 压缩格式。 在 iOS 上,Unity 的默认纹理压缩格式是 PVRTC,以获得尽可能广泛的兼容性。ASTC 是首选,但在 A7 设备(第一个支持 Metal 的设备)上不受支持,将在运行时解压缩。
A8 芯片
Apple A8是苹果公司设计的第二代64位系统单片机(SoC)。在2014年9月9日发布,用于iPhone 6、iPhone 6 Plus、iPad mini 4、iPod touch 6、Apple TV和HomePod。[5] 苹果公司宣称它比上代Apple A7在CPU性能高25%,绘图性能高50%,能源效益高50%。
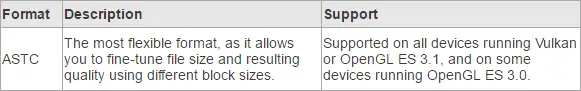
ASTC
- ASTC纹理压缩格式详解 - https://zhuanlan.zhihu.com/p/158740249
一、ASTC纹理压缩格式介绍
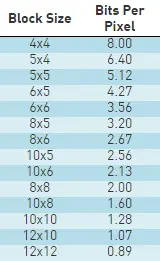
ASTC是在OpenGL ES3.0出现后在2012年中产生的一种业界领先的纹理压缩格式,它的压缩分块从4x4到12x12最终可以压缩到每个像素占用1bit以下,压缩比例有多种可选。ASTC格式支持RGBA,且适用于2的幂次方长宽等比尺寸和无尺寸要求的NPOT(非2的幂次方)纹理。

以ASTC 4x4 block压缩格式为例,每个像素占用1字节,8bits。一张1024*1024大小的贴图压缩后的大小为1M。
ASTC在压缩质量和容量上有很大的优势。
文档中有详细的测试数据:https://developer.nvidia.com/astc-texture-compression-for-game-assets
二、适配机型
iOS
苹果从A8处理器开始支持 ASTC,iPhone6及iPad mini 4以上iOS设备支持,2014年的iPhone 5s及iPad mini 3以前的设备不支持。
安卓
安卓主流压缩格式正在从ETC2转向ASTC。
Unity官方对安卓ASTC格式支持的说明:
https://docs.unity3d.com/Manual/class-TextureImporterOverride.html

官方文档中提到GPU对ASTC的支持情况:所有支持OpenGL ES 3.1和部分支持OpenGL ES 3.0的GPU。
无论贴图本身是否带Alpha信息,ASTC压缩的不同设置直接决定压缩大小。控制贴图资源的包体大小,依赖于ASTC压缩格式的规范是否合理,毕竟压缩为ASTC 8x8后容量与ASTC 6x6相比减小了约44.8%(85.4KB vs 154.7KB),压缩为ASTC 8x8后容量与ASTC 4x4相比减小了约300%(85.4KB vs 341.4KB)。而我们通常检查Alpha通道是否为空,可以帮助我们判断Alpha的信息是否冗余,是否应该设置更低的压缩精度。
最后定的ui6x6,其他全部8x8,应该够用
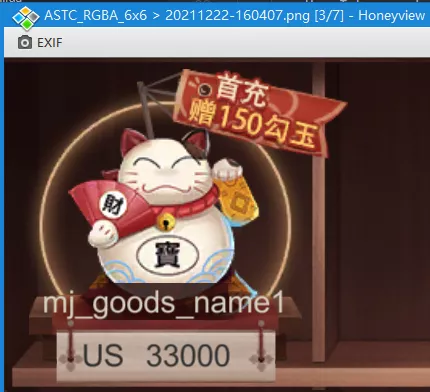
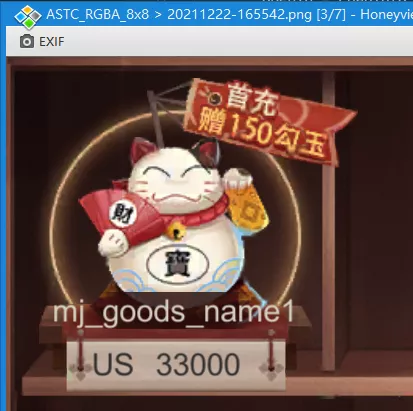
实测对比
iPhone X
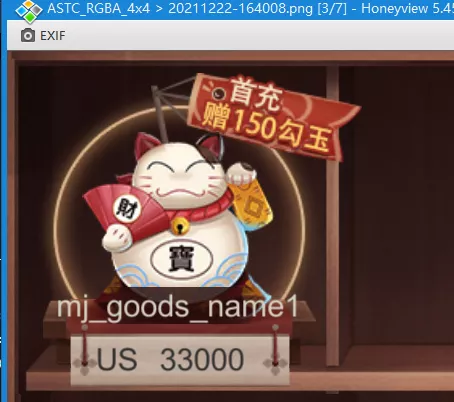
ASTC_RGBA_4x4

ASTC_RGBA_6x6

ASTC_RGBA_8x8

8x8 有点糊了, 6x6 可以接受.
默认格式不用看了, 比 8x8 更糊.
Fiter mode 过滤器模式
因为贴图在屏幕里肯定会存在放大,缩小的情况,这种时候就会出现锯齿。 在UNITY3D中点开一张贴图,Fiter mode 过滤器模式 ,下面有3个选项 point , Bilinear ,Trilinear
point
点采样模式,屏幕像素会需找最近的贴图像素点,来作为输出,这种比较生硬,但是性能好,不抗锯齿。
Bilinear
线性采样模式, 采用最近的4个像素来做线性插值,有平缓的过渡。可以解决贴图放大的问题,但是贴图缩小依然有锯齿。缩小可以用mip-map来解决。
Trilinear
三线性采样模式,可以比较好的解决贴图缩小和放大。
- 缺点:像素处理速度变慢,贴图大小增加1/3。
- 优点:画面好,GPU可以根据光栅化结果导入一层MIP-MAP到显存中,减轻硬件负担,综合起来,能弥补像素处理的速度。
Wrap mode 循环模式
在贴图边界以设置贴图的重复模式的方式避免不真实的情
使用强制贴图边界拉伸 TextureWrapMode.Clamp
贴图重复平铺 TextureWrapMode.Repeat